在使用之前,我们了解一下什么是 Github Actions。
在 GitHub Actions 的仓库中自动化、自定义和执行软件开发工作流程。 您可以发现、创建和共享操作以执行您喜欢的任何作业(包括 CI/CD),并将操作合并到完全自定义的工作流程中。
点击开始入门如果打不开的小伙伴按照一下步骤一起来开始使用简单的。
- 如果 .github/workflows 目录不存在,请在 GitHub 的仓库项目中创建此目录。
- 在 .github/workflow 目录中,创建一个名为 github-actions-demo.yml 的文件。(文件命名随便,后缀必须为
.yml) - 将以下 YAML 内容复制到 github-actions-demo.yml 文件中:
name: GitHub Actions Demo on: [push] jobs: Explore-GitHub-Actions: runs-on: ubuntu-latest steps: - run: echo "???? The job was automatically triggered by a ${{ github.event_name }} event." - run: echo "???? This job is now running on a ${{ runner.os }} server hosted by GitHub!" - run: echo "???? The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}." - name: Check out repository code uses: actions/checkout@v3 - run: echo "???? The ${{ github.repository }} repository has been cloned to the runner." - run: echo "????️ The workflow is now ready to test your code on the runner." - name: List files in the repository run: | ls ${{ github.workspace }} - run: echo "???? This job's status is ${{ job.status }}."-
提交这个文件,并且推送到远程仓库去。
-
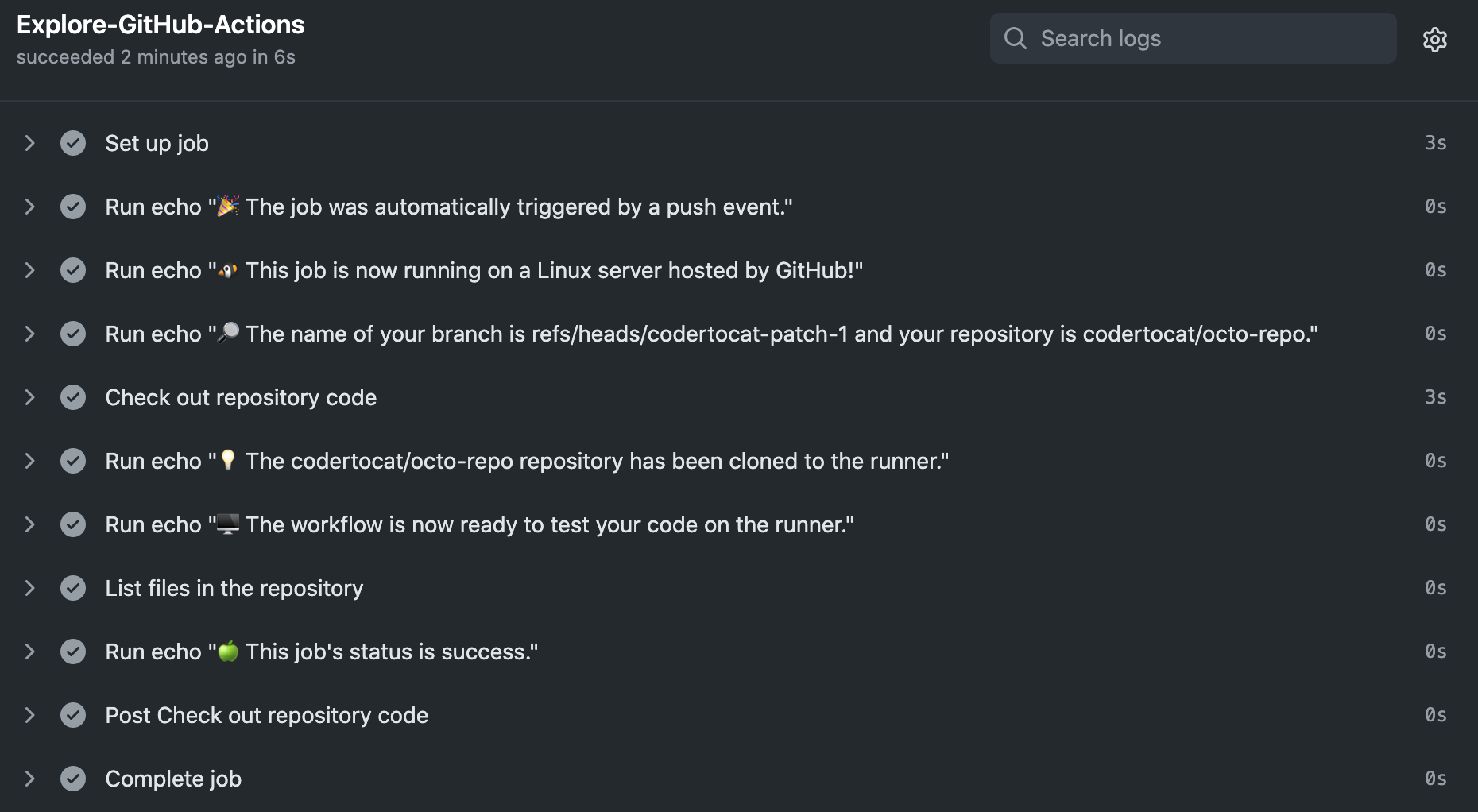
你将会在远程仓库的
Actions中看到运行的日志。
-
现在你已经掌握了一个简单的
自动化工作流程。
react,vue 项目提交代码自动更新 GitHub Pages
若你是一个前端开发或者喜欢自己开发网站,你肯定想拥有一个属于自己的网站。把自己的项目或者博客,放在网络上,任何人都可以看见。接下来,是使用前端框架 项目提交代码自动更新pages。
在使用之前
请检查一下信息:
- 确保有一个新的分支专门用来存放
Pages项目的代码。
git checkout -b gh-pages #创建 gh-pages分支 并切换到 gh-pages git push origin gh-pages:gh-pages #把本地分支推送到 远程仓库- Github 仓库是否开启
GitHub Pages
在浏览器打开你的 Github 仓库, 找到 Settings 选项 点击进入,在左侧寻找到 Pages 栏目,点击之后,出现一个 Source 标题,下面有个 选择框,当前是 None,表示你还未开启Pages功能。点击 None 选择框 选择你 创建的分支,这里选择 刚刚创建的gh-pages,选择完之后 还有个文件夹选择,意思是这个分支的文件夹作为入口来显示你的项目,我们就按照默认的root/目录就行了,点击 save 即可。点击完成之后会有个提示:
Your site is ready to be published at
https://{username}.github.io/{store_name}/
说明你的pages开启成功,不过点击进去是 404 ,因为你gh-pages分支还没资源所以找不到访问信息。
开始部署前端框架(react)项目
在完成了上面的步骤之后,开始编写Actions。你可以阅读以下文档:触发工作流程
- 在当前项目代码运行所在的分支,创建
.github文件夹,再在.github文件夹下创建workflows文件夹,在此目录下新建.yml格式文件。
├─ .github #文件夹 └─ workflows #文件夹 └─ autoUpdatePages.yml # actions文件 后缀.yml- 编写
autoUpdatePages.yml文件
代码如下:
name: update pages #名称 随意 on: # 触发条件 push: # 当推送的时候 branches: [master] # 分支 可以有多个 且为 master 触发 paths: ["src/**"] # 且 推送的文件在此目录下 触发 jobs: #要运行的任务 build: #任务名 随意 runs-on: ubuntu-latest # 运行的机器环境 可以是 linux 等等 具体请查阅文档 # 用到的 node 版本 strategy: matrix: node-version: [12] # 运行步骤 steps: # 一些检查 输出 - uses: actions/checkout@v3 - name: Use Node.js ${{ matrix.node-version }} uses: actions/setup-node@v3 with: node-version: ${{ matrix.node-version }} # 开始 打包 - name: Build # run 下面 是需要运行的命令行 按照命令行步骤执行 先安装依赖 再 打包 你也可以自定义 run: | npm install npm build # 完成打包之后 使用 github-pages-deploy-action 去自己把打包后的产物发布上去 - name: Deploy ???? uses: JamesIves/github-pages-deploy-action@v4.3.0 with: branch: gh-pages # 发布到哪个分支? folder: build # 打包的文件目录 clean-exclude: | # 忽略清除的文件 可以是文件名路径等 每次发布前都会清除所有文件所以需要 屏蔽一些文件或者目录不要清除。 .gitignore-
完成以上文件之后,推送到远程仓库即可。
-
注意触发条件。
热门文章
- 动物疫苗厂家有多少家上市公司 动物疫苗厂家有多少家上市公司呢
- 推荐机场 | 2月10日22.6M/S|免费VPN/Shadowrocket/Clash/SSR/V2ray免费节点链接地址
- 哈尔滨王允海宠物医院怎么样呀多少钱啊(王允海动物医院道里店怎么样)
- 宠物粮食上市(宠物粮食上市公司名单)
- vue电商后台管理系统保姆级教程 主页布局和功能实现
- 动物园宠物医院电话号码(动物园宠物店)
- 上海宠物医院收费标准2020标准(上海 宠物 医院)
- 推荐机场 | 2月14日22.8M/S|免费VPN/Shadowrocket/SSR/V2ray/Clash免费节点链接地址
- 动物实验课感想(实验动物课程总结心得体会)
- 瑞派宠物医院多少家门店(瑞派宠物医院企查查)
归纳
-
30 2025-02