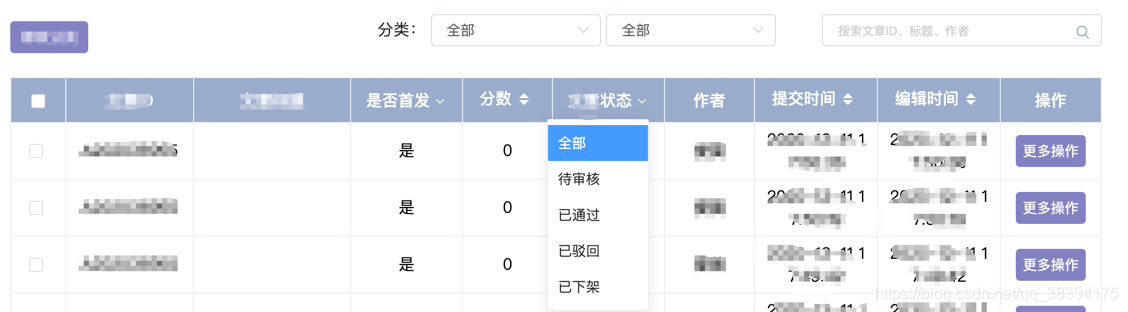
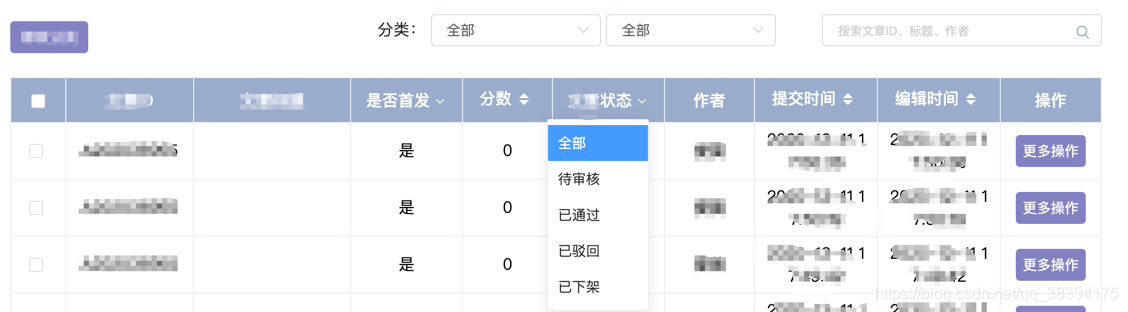
效果图

1.表格html部分
<el-table v-loading="loading" element-loading-text="加载数据中" :data="tableData" border //状态筛选 @filter-change="handleFilterChange" //分数和时间筛选 @sort-change="changeTableSort" :row-class-name="addRowClass" //全选 @selection-change="handleSelectionChange" > //此处放一部分 //分数 <el-table-column prop="score" :resizable="false" label="分数" sortable="custom" min-width="8%"> </el-table-column> //状态 <el-table-column prop="status_name" column-key="status_name" label="状态" min-width="10%" :resizable="false" :filter-multiple="false" :filters="[ { text: '待审核', value: '10' }, { text: '已通过', value: '20' }, // { text: '草稿箱', value: '50' }, { text: '已驳回', value: '30' }, { text: '已下架', value: '40' } ]" filter-placement="bottom-end"> <template slot-scope="scope"> <el-tag :type="scope.row.status_name == '待审核' ? 'primary' : ''" :class="'aritcleState' + scope.row.status" disable-transitions >{{ scope.row.status_name }} </el-tag> </template> </el-table-column> //时间 <el-table-column prop="create_time" :resizable="false" label="提交时间" sortable="custom" min-width="11%"> <template slot-scope="scope"> <span>{{ scope.row.create_time }}</span> </template> </el-table-column> </el-table>
2.dom
//状态筛选 handleFilterChange(value) { //判断筛选的字段 if (value.is_first) { let firstVal = value.is_first.join(","); this.firstStat = firstVal; //请求 this.pageLoadList(); } } //时间和分数筛选 changeTableSort({ column, prop, order }) { let sortSign = ""; let updataSign = ""; let sortArr = []; let updataArr = []; //分数 if (prop == "score") { //降序 if (order == "descending") { scoreSign = "DESC"; scoreArr = { score: scoreSign }; this.sortArrData = JSON.stringify(scoreArr); } else { //升序 scoreSign = "ASC"; scoreArr = { score: scoreSign }; this.sortArrData = JSON.stringify(scoreArr); } //请求 this.pageLoadList(); } else if (prop == "create_time") { //时间 if (order == "descending") { sortSign = "DESC"; sortArr = { create_time: sortSign }; this.sortArrData = JSON.stringify(sortArr); } else { sortSign = "ASC"; sortArr = { create_time: sortSign }; this.sortArrData = JSON.stringify(sortArr); } this.pageLoadList(); } }