1.需求:form中营业单位需要展示一级单位及二级单位。
2.实现:
1)el-form中添加el-cascader
<el-cascader style="width: 140px" :change-on-select="true" :props="defaultParams" :options="options" v-model="selectedOptions" :clearable="true" @change="handleCascader" @visible-change="visibleChange"> </el-cascader>
2)data中声明变量
data () { return { options: [ { 'comName': '湖北分公司', 'comCode': '52', 'subComList': [ { 'comName': '湖北分公司宜昌区域中心', 'comCode': '5211', 'subComList': [] }, { 'comName': '湖北分公司襄阳区域中心', 'comCode': '5212', 'subComList': [] } ] } ], selectedOptions: [], defaultParams: { label: 'comName', value: 'comCode', children: 'subComList' } } },3)method中声明方法
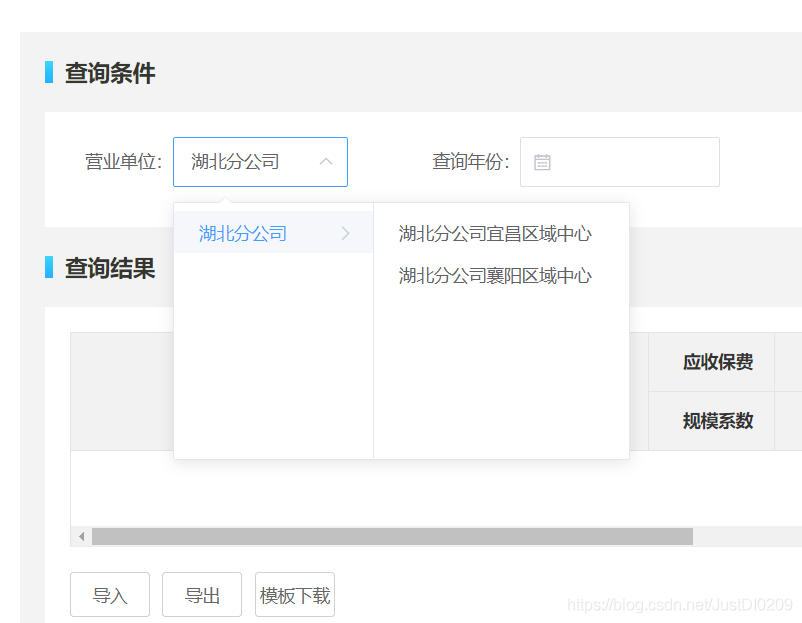
methods: { // 下拉框初始化数据 visibleChange (bol) { if (bol) { // bol为true时表示下拉框出险 this.getManageData() } }, // 获取级联选择器选中值 handleCascader () { if (this.selectedOptions.length === 2) { this.comCode = this.selectedOptions[1] } }, // 获取营业单位数据 getManageData () { // 加载loading let datas = { 'tradeMap': { 'manageCom': '' // 管理机构 } } this.$axios({ baseURL: './', url: '', method: 'post', data: datas }).then(res => { console.log('查询res:::::') console.log(res) if (res.data.tradeMap.resultCode === '0000') { let datas = res.data.tradeMap.ldcoms console.log(datas) this.options = this.getTreeData(datas) console.log(this.options) } else { let message = res.data.tradeMap.message this.$message.error(message) } }).catch(() => { this.$message.error('请求数据失败,请重试') }) }, // 格式化营业单位数据 getTreeData (data) { // 循环遍历json数据 for (let i = 0; i < data.length; i++) { if (!data[i].subComList || data[i].subComList.length < 1) { // children若为空数组,则将children设为undefined data[i].subComList = undefined } else { // children若不为空数组,则继续 递归调用 本方法 this.getTreeData(data[i].subComList) } } return data } }4)实现效果

热门文章
- 动物疫苗上市企业排名榜单(动物疫苗上市企业排名榜单图片)
- 猫的疫苗三针隔多久打第二针呢(猫3针疫苗多久打)
- 上海宠物医院收费标准2020标准(上海 宠物 医院)
- element UI-级联选择器(el-cascader)
- 宠物粮食上市(宠物粮食上市公司名单)
- 推荐机场 | 2月11日21.5M/S|免费VPN/V2ray/Clash/Shadowrocket/SSR免费节点链接地址
- 瑞派宠物医院多少家门店(瑞派宠物医院企查查)
- 动物疫苗的种类有哪些类型图片大全 动物疫苗的种类有哪些类型图片大全集
- 推荐机场 | 2月10日22.6M/S|免费VPN/Shadowrocket/Clash/SSR/V2ray免费节点链接地址
- 推荐机场 | 2月8日21.6M/S|免费VPN/Shadowrocket/Clash/V2ray/SSR免费节点链接地址
归纳
-
21 2025-02